Cara mengganti Background blog di blogger.com tidak seperti memasukkan gambar di dalam postingan. Ada dua cara yang bisa sobat lakukan untuk mengganti background blogspot sobat blogger yaitu:
Sekarang, kita akan bahas satu persatu dari kedua cara mengganti background blog di atas
Kalau kode-kode yang terdapat di template sudah di rubah secara total, maka fitur untuk mengganti background template melalui designer template terhapus. Coba sobat blogger perhatikan terlebih dahulu sambil mengikuti tutorial di bawah ini.
Cara ini hanya berlaku buat template yang bukan template HTML5, jadi buat sobat blogger yang menggunakan template lama, langsung saja ikuti langkah di bawah ini. Lho... Kenapa kalau yang menggunakan HTML5 tidak bisa mengikuti langkah-langkah ini? Karena kalau HTML5 lebih baik menggunakan cara di atas, kalau menggunakan cara ini, background blog yang diganti pakai gambar akan terlihat terpotong atau setengah nanti.
- Mengganti background blog melalui Designer Blogger Template
- Mengganti background blog melalui Edit HTML
Sekarang, kita akan bahas satu persatu dari kedua cara mengganti background blog di atas
Cara Mengganti Background Blog Melalui Designer Blogger Template
Kalau kode-kode yang terdapat di template sudah di rubah secara total, maka fitur untuk mengganti background template melalui designer template terhapus. Coba sobat blogger perhatikan terlebih dahulu sambil mengikuti tutorial di bawah ini.
- Sign In di blogger.com
- Pada menu drop down pilih template
- Klik tombol Costumize (Kita langsung di bawa ke laman Designer Blogger Template)
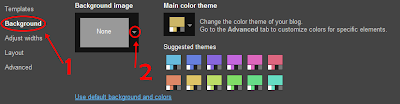
- Lihat menu vertikal yang terdapat di sebelah kiri, lalu klik Background
- Klik Upload Image dan baca petunjuk yang ada disitu (You can upload a JPG, GIF, or PNG file up to 300k in size. For a full background, use images 1800x1600 or greater.)
- Klik tombol Pilih File dan jendela baru akan muncul
- Cari dimana sobat blogger menyimpan gambar yang akan dijadikan background blog, kalau sudah ketemu, klik gambar tersebut dan klik open.
- Klik tombol Done
- Hasil dari mengganti template bisa langsung sobat blogger lihat melalui jendela Preview yang terdapat di bawahnya
- Terakhir, jangan lupa klik tombol Apply to Blog yang terdapat di bagian kanan atas laman tersebut
Cara Mengganti Background Blogger melalui Edit HTML
Cara ini hanya berlaku buat template yang bukan template HTML5, jadi buat sobat blogger yang menggunakan template lama, langsung saja ikuti langkah di bawah ini. Lho... Kenapa kalau yang menggunakan HTML5 tidak bisa mengikuti langkah-langkah ini? Karena kalau HTML5 lebih baik menggunakan cara di atas, kalau menggunakan cara ini, background blog yang diganti pakai gambar akan terlihat terpotong atau setengah nanti.
- Sign In di blogger.com
- Pada menu drop down pilih template
- Backup template sobat terlebih dahulu
- Klik Edit HTML dan Klik Proceed
- Kasih tanda centang pada Expand Widget Template
- Cari kode body{
- Kalau sobat blogger sudah ketemu kode tersebut, kode yang akan mengikuti seperti ini:
body{
background:#ded8c0;
color:#28261A;
font:12px verdana,arial,Sans-erif;
text-align:left;
margin:0;
line-height:1.6em;
}
- Kode tersebut bisa saja lain tergantung dari template sobat. Dari kode di atas, yang harus di rubah adalah di bagian background. Begini caranya:
body{
background:#ded8c0;
background:url(https://lh3.googleusercontent.com/-sC_zZdqEs1E/T-c2135AXoI/AAAAAAAAAmA/9InepRLDwRU/s128/swatch%2813%29.gif);background-repeat: repeat-x repeat-y;
color:#28261A;
font:12px verdana,arial,Sans-erif;
text-align:left;
margin:0;
line-height:1.6em;
}
- Tambahan yang berwarna merah merupakan URL gambar.
- Klik Preview sebelum menyimpan template sobat blogger